It is exciting to find our Bloom project on fashioningtech.com. Syuzi Pakhchyan does a great job in explaining our project.
Check out her blog post:
http://www.fashioningtech.com/profiles/blogs/bloom-the-emotional-side-of
fashioningtech.com is also a great site to find resources in creating soft circuits. I came across this website when working on my soft switch assignment.
Thursday, April 21, 2011
Wednesday, April 20, 2011
Bloom: blooming relationship project
 |
| Bloom, worn by Carol our wearer. |
The Bloom project has come to completion after 3 long weeks. Below is our documentation:
Presentation slides:
http://www.sfu.ca/~pml6/IAT320/bloom_slides_final.pdf
Video Documentation:
http://vimeo.com/22598682
ACM format Paper:
http://www.sfu.ca/~pml6/IAT320/Bloom_ANurturingEmbrace.pdf
From the circuit board to a soft circut
Because we are creating a wearable, there is not much space to store a whole breadboard on a wearable. Due to this issue, we needed to convert the breadboard into a soft textile circuit. This process involved some sketches by hand to turn a schematic into one that will have to be stitched on the fabric.
The sketch aided us in mapping out the circuit layout on the shirt. However, when putting the sketch on the shirt, changes needed to be made because of the space constraints of the shirt.
To transfer the sketch circuit onto the fabric, we first laid a piece of tracing paper on top of the fabric. Then, we drew out the circuit layout. After, we transferred this drawing by putting the drawing and fabric on top of a light table (which we used a window with sun shining through), and we traced the drawing with chalk onto the fabric. Lastly, we used conductive thread to sew the whole circuit.
 |
| Technical circuit schematic |
 |
| Draft Textile Circuit Diagram |
 |
| Final Sewn Circuit |
Flower Paper Prototyping
The paper prototyping is a fun and easy process. We dedicated one day to paper prototyping, in order to find the form of the flower. This process involved us, cutting, gluing, folding, and layering paper petals onto the Miura Ori paper form. Through this process, we learned that paper prototyping is more about doing and being hands-on than thinking about what to create, before making it. I believe the key is to just make something, it is a time of exploration. We can examine what aspects we like best after the process is done, so that we can produce many lovely variations to choose upon.
 |
| Paper Prototypes |
 |
| Final Flower Petal form. |
After paper prototyping, it became apparent that we wanted to stick with using paper as the material for the flower because it was light, versatile, and easy to work with. I remembered a specialty store that sold paper at Granville Island. I went to the store Paper-YA the next day and spent almost 2 hours there selecting paper for the flower. I was amazed by the different types of hand-craft paper there were with various textures and colours. I found a creme colour paper with natural organic fibers for the flower and a Japanese tissue paper (that was almost like fabric) for the leaves.
 |
| Organic & Natural Paper Selection |
Conceptual Research
As I was given the task of being the conceptual researcher, I wanted to delve deeper into the meaning of positive touches and what benefits they have on society. I also explored other interactive wearable projects that incorporated friendly touches as a main form of interaction.
Below are some links used for the project:
Richard Heslin (physchologist who studies the meaning of touch and nonverbal behaviors):
The Meanings of Touch:
http://onlinelibrary.wiley.com/doi/10.1111/j.1460-2466.1975.tb00610.x/abstract
Closer Project by Alison Lewis (wearable that involves friendly touch interactions to bring the distant society closer):
http://a.parsons.edu/~lewisa/thesis/archives/cat_research.html
http://www.we-make-money-not-art.com/archives/2004/07/wearables-for-a-distant-societ.php
http://www.we-make-money-not-art.com/archives/2004/07/wearables-for-a-distant-societ.php
Blog:
http://blog.alisonlewis.com/?p=483
Interview:
http://we-make-money-not-art.com/archives/2006/12/interview-with-4.php
Thesis Paper (Parsons School of Design):
http://a.parsons.edu/~lewisa/thesis/Writings/Alison_Thesis_vrs7.pdf
Memory Clothing (Different wearable projects that explore wearables recording touch interactions. These dresses explores touching in a "fun and play" manner):
http://www.xslabs.net/papers/cc05-berzowska.pdf
Impact of Positive Touches:
The Science of Touch (demonstrates meaning and implications that positive touching have on our well-being):
http://psychologyofwellbeing.com/201011/the-science-of-touch.html
Touch & Trust (Interesting Facts):
http://positivepsychologynews.com/news/kathryn-britton/2011011715181
After researching, we decided on the name of the project called Bloom. Yeieun came up with the name, and it metaphorically represented a blooming flower, which also mean blooming relationships. We found out that positive touches can lead to a positive impact in making connections and bonding with other individuals. Therefore, helping to build meaningful relationships.
Below are some links used for the project:
Richard Heslin (physchologist who studies the meaning of touch and nonverbal behaviors):
The Meanings of Touch:
 |
| Heslin Pleasantness Rating |
http://onlinelibrary.wiley.com/doi/10.1111/j.1460-2466.1975.tb00610.x/abstract
Closer Project by Alison Lewis (wearable that involves friendly touch interactions to bring the distant society closer):
http://a.parsons.edu/~lewisa/thesis/archives/cat_research.html
http://www.we-make-money-not-art.com/archives/2004/07/wearables-for-a-distant-societ.php
http://www.we-make-money-not-art.com/archives/2004/07/wearables-for-a-distant-societ.php
Blog:
http://blog.alisonlewis.com/?p=483
Interview:
http://we-make-money-not-art.com/archives/2006/12/interview-with-4.php
Thesis Paper (Parsons School of Design):
http://a.parsons.edu/~lewisa/thesis/Writings/Alison_Thesis_vrs7.pdf
Memory Clothing (Different wearable projects that explore wearables recording touch interactions. These dresses explores touching in a "fun and play" manner):
http://www.xslabs.net/papers/cc05-berzowska.pdf
Impact of Positive Touches:
The Science of Touch (demonstrates meaning and implications that positive touching have on our well-being):
http://psychologyofwellbeing.com/201011/the-science-of-touch.html
Touch & Trust (Interesting Facts):
http://positivepsychologynews.com/news/kathryn-britton/2011011715181
After researching, we decided on the name of the project called Bloom. Yeieun came up with the name, and it metaphorically represented a blooming flower, which also mean blooming relationships. We found out that positive touches can lead to a positive impact in making connections and bonding with other individuals. Therefore, helping to build meaningful relationships.
The Flower mechanism...
The biggest problem we encountered in sketch 2 was finding a mechanism to electronically open and close a flower. Greg suggested that we rethink the motion and aesthetics of the flower. During our research for sketch 2, we came across a Miura ori fold structure introduced by Diana Eng in one of her blog videos (http://fairytalefashion.org/episode.php?id=4). This was a fold structure that is inspired and found from nature, in how leaf folds were constructed and are called deployable structures. For the final project, i was determined to find the template for the fold structure. Luckily, the University of Cambridge posted a pdf of the fold template:
http://www2.eng.cam.ac.uk/~sdg/dstruct/wrapping.html
http://www2.eng.cam.ac.uk/~sdg/dstruct/wrapping.html
 |
| Miura ori paper prototype on a servo motor with mounting device by Andrew. |
[Week 11] Final Project
For the final project, it will be a continuation of sketch 2. In addition, we have two added members and our team consists of: Andrew Chang, Carol Tu, Yeieun Jang, Alex Akopyan, and Priscilla Lee (me:)). In order to turn the sketch 2 project into the final project, we needed to reconsider, improve, and add upon the original idea.
Aspects of the project that will be improved and expanded upon from Sketch 2:
1. creating an aesthetically elegant and delicate flower that opens and closes fluidly
2. exploring materials that is pleasant to touch for both the wearer and individual touching
3. redesigning the style of the wearable to be more aesthetically pleasing
4. incorporating spores (lit up LEDs) that represent positive emotions, to communicate the
wearer’s comfort and happiness more effectively. The LEDs will emit a soft glow which
This includes adding spores on our wearable that lights up to show the spreading of positive energy from friendly gestures throughout the body.
Aspects of the project that will be improved and expanded upon from Sketch 2:
1. creating an aesthetically elegant and delicate flower that opens and closes fluidly
2. exploring materials that is pleasant to touch for both the wearer and individual touching
3. redesigning the style of the wearable to be more aesthetically pleasing
4. incorporating spores (lit up LEDs) that represent positive emotions, to communicate the
wearer’s comfort and happiness more effectively. The LEDs will emit a soft glow which
 |
| Concept Sketch by Yeieun |
This includes adding spores on our wearable that lights up to show the spreading of positive energy from friendly gestures throughout the body.
Monday, March 21, 2011
[Week 10] Sketch 2 Presentation
For the presentation, I looked into further research to support our project idea and came across an interesting statistics:
There was a study performed by a psychologist who observed how often friends touched each other in different countries at a café setting.
In Paris, the average was 110 times an hour. In Puerto Rico, the highest average was 180 times
per hour! In Florida, twice per hour.
This statistics show the important of friendly touches in our everyday lives, but there is lack of friendly touches in North America. Through our research, we also found that friendly touches creates a positive effect by releasing a type of affection harmone called oxytocin, which promote trust and bonding with other people.
In Paris, the average was 110 times an hour. In Puerto Rico, the highest average was 180 times
per hour! In Florida, twice per hour.
This statistics show the important of friendly touches in our everyday lives, but there is lack of friendly touches in North America. Through our research, we also found that friendly touches creates a positive effect by releasing a type of affection harmone called oxytocin, which promote trust and bonding with other people.
References
[Week 9] Flower Prototyping
Finding a way to move the flower was a challenging process. Below are some prototypes. However, these prototypes did not work when we attached a servo motor to them.
 |
| Scrunchy flower paper prototype |
 |
| Scrunchy fabric flower prototype |
We discovered that the scrunchy flower method required too much strength to pull and that the third petal wasn't able to move up because it was attached to the end where the ring fabric was pulled outwards instead of inwards.
[Week9] Sketch 2 Progress
Our team decided to go with idea #2 involving gestures such as patting, stroking, and hugging. According to Merleau-Ponty, we were reminded that the embodied experience is not only about bodily encounters, but the reflection of bodily encounters. So, we decided to use a flower, because it truly reflected our individual who opens up to their good friend's intimate exchange of touch.
Now our challenge was to figure out where to place sensors. We did this through experimenting and testing places where we would pat, stroke, and hug someone. During this week, my team was really observant of how people around us touch each other. We scanned the mall and campus for friends exchanging touches. In addition, we tested out touching point with each other. Below are images of me re-enacting situations where i would provide a comforting touch to my teammate:
We decided on using four sensors. Two sensors were place on the left shoulder for shoulder pats and strokes and two other sensors were places along the top half of the spine to facilitate back circular strokes and hugs.
When we were testing the sensors, directly touching it with our fingers, we found that the sensors were too sensitive. It sent a large reading to Arduino and we needed to detect the force at which one pats, stroke, and hugs to determine how intimate the touch was. This was solved by creating felt pouches to store our force sensors, to dampen the sensors sensitivity. These were then sewed onto the inside of the shirt. However, these pouches made stroking someone less natural, because we could feel where the pouches were. Perhaps, we need to find a thicker material for the shirt. When sewing, we learned that we needed to provide sufficient space between each row of stitching to prevent the circuit from crossing.
Now our challenge was to figure out where to place sensors. We did this through experimenting and testing places where we would pat, stroke, and hug someone. During this week, my team was really observant of how people around us touch each other. We scanned the mall and campus for friends exchanging touches. In addition, we tested out touching point with each other. Below are images of me re-enacting situations where i would provide a comforting touch to my teammate:
 |
| Stroking the top half of her back |
 |
| Hugging with arm over one shoulder and around the waist |
 |
| Marking sensor positions with tape |
 |
| Sensors were placed in felt pouches inside the shirt |
Wednesday, March 9, 2011
[Week 9] Sketch 2 Ideation
For sketch 2 assignment, we are creating an interactive wearable based on the theme of wearing nature. My team decided to focus on the emotional state of comfort, affection, and trust. We decided to sense comforting and friendly gestures. Some gestures that represented affection and evoked comfort and trust is stroking, hugging, and patting.
Stroking- “a slow stroke may have a more relaxing effect whereas a fast stroke tends to stimulate”(Foundations of Massage, pg.176)
Hugging and patting - "Hugger holding tight or maybe just gently. Hugged person may well be holding tightly. Comforted person rests head on shoulder or breast. Comforting person leans head on head of other person, patting or stroking them. Administering of comfort to distressed other person. May be between friends, partners or parent-child" (http://changingminds.org/techniques/body/hugging.htm).
The objective of the project is to use arduino to sense and recieve signals from the real-world. In our case, we are sensing stroking gestures. We decided on using forces sensors to detect the stroke gestures such as the length of stroke, pressure of stroke, and number of stroke.Then we are to translate these values into a visual feedback. Below are our ideation on the theme of wearing nature.
Idea #1
Stroking- “a slow stroke may have a more relaxing effect whereas a fast stroke tends to stimulate”(Foundations of Massage, pg.176)
Hugging and patting - "Hugger holding tight or maybe just gently. Hugged person may well be holding tightly. Comforted person rests head on shoulder or breast. Comforting person leans head on head of other person, patting or stroking them. Administering of comfort to distressed other person. May be between friends, partners or parent-child" (http://changingminds.org/techniques/body/hugging.htm).
The objective of the project is to use arduino to sense and recieve signals from the real-world. In our case, we are sensing stroking gestures. We decided on using forces sensors to detect the stroke gestures such as the length of stroke, pressure of stroke, and number of stroke.Then we are to translate these values into a visual feedback. Below are our ideation on the theme of wearing nature.
Idea #1
The first idea involved the theme of mutualism:
Mutualism based on the relationship between the person stroking, the host (aka. the environment), and the shell creature (ex. coral reefs)The host benefits and receives warmth of comfort/intimacy and relaxation from person stroking (This is a metaphor for people who affects the environment and needs to take care of the environment to support and sustain marine biodiversity). The shell creature benefits from the warm environment given off by the host as shells live in warm and calm/non-turbulent waters. The calm and warm environment also supports creatures to live in the coral reef, therefore there will be LED light feedback, giving a pigment to the shell creature. The environment/host will further benefit from the shell creature, as the creature’s life is sustained, the creature either vibrates/ give off warmth to the host/environment.
Mutualism based on the relationship between the person stroking, the host (aka. the environment), and the shell creature (ex. coral reefs)The host benefits and receives warmth of comfort/intimacy and relaxation from person stroking (This is a metaphor for people who affects the environment and needs to take care of the environment to support and sustain marine biodiversity). The shell creature benefits from the warm environment given off by the host as shells live in warm and calm/non-turbulent waters. The calm and warm environment also supports creatures to live in the coral reef, therefore there will be LED light feedback, giving a pigment to the shell creature. The environment/host will further benefit from the shell creature, as the creature’s life is sustained, the creature either vibrates/ give off warmth to the host/environment.
However, this idea was too complicated and abstract that we decided scrap it. As well, a creature on the back of a person may not embody affection and comfort. Others may see the creature as gross or scary, not a sign of warmth. We need to consider the user experience and how it may affect other's perspective.
Idea #2
Our second idea involves flower as a representation of a person receiving affection from another individual who is close with the person. Giving a flower to another person is a universal symbol of displaying their affection to the other person. A flower is usually associated with affection. We wanted to incorporate a flower as a metaphor for a person opening up and trusting the other individual who is providing them with friendly acts of stroking, patting, and hugging.
So far, we have two types of flowers that we are considering to implement.
Now as we move on to implementing we need to consider the following:
- research where to put sensor
Saturday, March 5, 2011
[Week 8] Soft Circuit Assignment Final
We finally finished our soft circuit assignment. We recreated a better crafted version of the draft prototype and made sure all the stitching and sewing were polished. Below are images of the final product. When the person wears the head band the LED will blink faster than when it is not worn.
Monday, February 28, 2011
[Week 8] Soft Circuit Assignment Prototyping
We decided to create the headband idea. First, we came up with a material list:
For the draft prototype, the soft switch was made of a piece of felt with a hole in the center sandwiched between two pieces of tin foils. When we tested this switch, it was not sensitive enough. The switch activated only if we pressed on it. Therefore, we created another type of soft switch with felt and conductive thread. Instead of using the two tin foils as conductive surfaces, we sewed conductive thread in a zig-zag pattern on two pieces of felt.
- LEDs
- conductive thread
- resisters (220ohms for the LED and 10k for the switch jumper)
- wires
- felt
- metal clasps and buckle (to attach different accessories to the hair band and hooks to attach wires to the arduino board)
- elastic hair band (this will create the pressure to activate the soft switch when it is worn)
The circuit layout was based from the simple series circuit shown in lab. However, there were many more considerations when sewing a circuit instead of building a circuit with wires on a breadboard. For instance, the material we had was a stretchable hair band. We did not want to sew conductive thread directly on the elastic material because the thread cannot stretch and will break under strain. Thus, our circuit will be broken. This was resolved by sewing the circuit on pieces of felt, which were later sewn onto the hair band with non-conductive thread. Also, we had to conceal the soft switch and wires to prevent contact with our head. We made a simple felt pouch that is open on the two ends to easily attach wires to the switch and replace the switch.
In our idea, we wanted to be able to interchange the accessory on the hair band. This was implemented by using metal buckles that can be sewn and connected in the circuit.
In our idea, we wanted to be able to interchange the accessory on the hair band. This was implemented by using metal buckles that can be sewn and connected in the circuit.
 |
| Flower that can be attached to the circuit. |
 |
| Draft Prototype |
For the draft prototype, the soft switch was made of a piece of felt with a hole in the center sandwiched between two pieces of tin foils. When we tested this switch, it was not sensitive enough. The switch activated only if we pressed on it. Therefore, we created another type of soft switch with felt and conductive thread. Instead of using the two tin foils as conductive surfaces, we sewed conductive thread in a zig-zag pattern on two pieces of felt.
Saturday, February 26, 2011
[Week 8] Soft Circuit Assignment Ideation
For this week, we have a week long assignment to create a soft circuit that consists of a soft switch and a blinking LED. I am working in a team of two. Our initial idea was to create a headband that when the user is wearing the head band, the LED will blink. When the user is not wearing the headband, the LED will be off. The blinking LED pattern will be controlled by Arduino. There were two ideas on how we were going to arrange the LEDs.
The first was to create a rainbow LED pattern. Each LED row of the rainbow will light up one after another. Each row were to be connected to three different digital output pins. However, when prototyping we found out that we could only align 3 LEDs in a series per output pin. If we added the fourth LED, the resistance will be too high for the LEDs to light up. Therefore, we could not use enough LEDs to form a rainbow design.
 |
| Testing the rainbow design. |
 |
| Prototyping with a breadboard. |
The second idea involved a LED flower that the user can snap on and off the headband. We wanted to allow the user to change the look of the head band, making the idea more versatile. This is because individuals would like to change different accessories according to their outfit, mood, personality, and style.
Sunday, February 13, 2011
[Week 6] Sketch 1 Presentation
Sketch one has come to completion. Though it was tough learning and working with Max 5 for a week long project, we were able to create a Balloon Simulator.We learned that to simulate a balloon, as close to reality, required much research into the physics and movement of a balloon. Since time was a major constraint, we had to streamline our initial idea. Instead of showing an animation of a balloon popping, we made it disappear and show up on screen after a period of time. During the presentation, we learned that different cameras can effect the effectiveness of the colour tracking code. Each camera have its own ability to capture certain colours depending on its built. As a result, our simulator did not demo as smoothly as it did with our laptop webcams.
Link to the presentation slides.
Link to the presentation slides.
Saturday, February 5, 2011
[Week 5] Sketch 1 Implementation Process
The Sketch 1 implementation included learning and using Max 5 visual programming interface to create our virtual balloon passing environment. We were given template Max patches from our professor Greg Corness to work with and we modified the hitting objects(colorTracking).maxpat and Animated Image.maxpat. Our interface will involve our participant to wear a solid color glove when hitting the balloon, we are tracking the movement of the glove colour. We choose colour tracking over blob tracking because the blob tracking patch will calculate the speed from the middle portion of our body (ex. belly button) and we wanted the speed to come from our hand motion.
The task was challenging and we had to streamline the balloon passing simulation to be more abstract and simpler, due to our time and technical skill limitations. We were able to implement two algorithms simulating the hard and soft force (qualities of motion) our participants would apply to the balloon when playing (screen shots are shown below): (1) Hard and soft interactions (2) Hitting the Balloon to hard
(1) Hard and soft interactions - the balloon moves at the speed of the force that the participant hits it.
We modified the detect speed to not send out the exact speed when the participant has hit or is in contact with the balloon. This is because the balloon was moving too fast than it would in the physical reality when force has been applied. We wanted to simulate drag force and give our balloon some weight by only using 30% of the speed which the participant hits the balloon at. The last object contains a multiplication object that multiplies the incoming speed by 0.30. Essentially, the concept and algorithm behind this implementation is:
(2) Hitting the Balloon to hard - If the participant hits the balloon to hard, the balloon would pop. There were two factors that caused the balloon to pop. If collision has occurred (participant has hit the balloon) and if the speed of collision is too hard. We simulated the balloon popping by making the image of the balloon disappear for 2 seconds before returning back on screen.
The first step is to detect if a collision has occurred. If a collision has occurred send a signal. This signal is sent out to outlet 2.
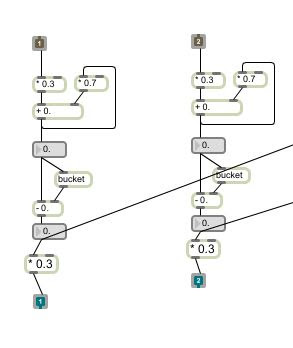
The second step is to detect the speed when there is a collision. The collision signal is sent from the [bounce].maxpat and when the detect_Speed.maxpat receives it, this patch stores the speed of the x and y of the colour movement at the point of collision. Then, it averages the speed and sends this speed out through outlet 3.
The task was challenging and we had to streamline the balloon passing simulation to be more abstract and simpler, due to our time and technical skill limitations. We were able to implement two algorithms simulating the hard and soft force (qualities of motion) our participants would apply to the balloon when playing (screen shots are shown below): (1) Hard and soft interactions (2) Hitting the Balloon to hard
(1) Hard and soft interactions - the balloon moves at the speed of the force that the participant hits it.
 |
| Figure 1. Detect Speed of x and y position of colour movement modified from detect_Speed.maxpat from Greg Corness. |
F = ma
(2) Hitting the Balloon to hard - If the participant hits the balloon to hard, the balloon would pop. There were two factors that caused the balloon to pop. If collision has occurred (participant has hit the balloon) and if the speed of collision is too hard. We simulated the balloon popping by making the image of the balloon disappear for 2 seconds before returning back on screen.
 |
| Figure 2. Detect Collision when colour overlaps the balloon image modified from [bounce].maxpat from Greg Corness. |
 |
| Figure 3. Detect Speed of collision modified from detect_Speed.maxpat from Greg Corness. |
 |
| Figure 4. Displaying the balloon off screen modified from [movingDigitalobject1].maxpat from Greg Corness. |
The third step involves checking if the participant has hit the balloon too hard. This was simulated by creating an if statement and hard coding a value indicating a hard (very fast) speed that would result in the balloon popping and going off screen. The if statement checks if the collision speed is greater than the hard coded fast speed, then sends a signal to a switch object to stop displaying the balloon image. However, we wanted the balloon to appear again so our participant can interact with the balloon again. We used a delay statement that changes the switch gate and makes the balloon appear again after 2 seconds.
Pseudocode:
Pseudocode:
- If color track overlaps balloon image then send a collision signal (1 or -1).
- If collision signal is true then capture the speed at the point of collision.
- Calculate the average x and y colour track speed at the point of collision.
- If speed at the point of collision is greater than a threshold value then send a signal to the switch object.
- If the switch object receives a signal send 1 to switch gate to make balloon image disappear.
- Wait 2 seconds before switching back to original gate displaying the balloon image on screen again.
Wednesday, February 2, 2011
[Week 5] Sketch 1 Balloon Physics Research
I decided to conduct some research on the behavior and physics of a party balloon that we are trying to simulate for our project. Below is an abstract illustration, I completed on Illustrator, of the physics of a balloon when force is applied.
According to Newton's second law, when force such as hard (strong motion) and soft (weak motion) is applied to an object, the acceleration will change proportionately. In the case of our balloon passing responsive environment, the harder a participant returns the balloon to the second player, the faster the speed (acceleration) of a balloon will travel. However, the balloon will not travel at the same speed as the speed in which the participant hits the balloon. The reason behind this is because of drag force, an opposing air force that slows down the balloon speed.
The problem is how would we simulate this physical phenomena in Max 5. Our solution is to track the participant as a blob and through using a boolean expression to find out when our blob has collided with the balloon. In parallel, we are also tracking the speed of the blob. When collision occurs, we would store the speed value at collision and use it in the equation: F = m x a. A (speed will) be multiplied by m (trial and error number that is greater than 1) to best simulate the mass of a balloon in a virtual environment.
References
Monday, January 31, 2011
[Week 5] Sketch 1 Idea Proposal
Sketch 1
Sketch 1 is our first project that will be one week long. The task is to design a responsive environment and the theme is touching space. We will be using a camera to capture gestures and they will be manipulated in Max 5 and projected as a virtual environment. We will be working in teams of three for this project
Our Idea:
After proposing and deliberating the idea with our instructor, we have decided to make our responsive environment a virtual interface where two participants will interact with a balloon.
Two players will bounce a balloon back and forth. When the balloon hits the bottom of the screen, it pops. Another balloon falls down from the top of the screen. When the balloon is in contact with a hand, the player has to “bump” the balloon to the other player. If the player bumps the balloon too hard, the balloon will pop. If the player bumps it too gently, the balloon will only go forward a bit and then fall down to the ground (and pop).
Qualities of motion:
-hard collision (when player hits balloon hard)
-soft collision (when player hits balloon gently)
Initial Idea Proposals:
1. Balloon Popping environment:
This is a fun and simple idea where helium filled balloons are projected on the screen and they are flying up and away. There participant is suppose to jump to reach the balloon and poke it to pop the balloon. However, the problem with this idea is that the participant in a real-world situation is able to pop a balloon in many other ways than poking it. The idea was inspired by the Wii Play shooting range game, where the user has to shot all the balloons.
2. Wiping algae environment:
This is an alternative idea as i thought that the wiping motion maybe a fun action because it takes the whole arm strength. A projector will project a screen filled with dirty algae and the participant will use their hands to wipe away algae to discover a underwater world of fish. The algae will constantly form on the screen.This idea was inspired by the facebook game Fish World, where users will need to clean the tank with a sponge to get rid of the green splotches of algae.
Sketch 1 is our first project that will be one week long. The task is to design a responsive environment and the theme is touching space. We will be using a camera to capture gestures and they will be manipulated in Max 5 and projected as a virtual environment. We will be working in teams of three for this project
Our Idea:
After proposing and deliberating the idea with our instructor, we have decided to make our responsive environment a virtual interface where two participants will interact with a balloon.
Two players will bounce a balloon back and forth. When the balloon hits the bottom of the screen, it pops. Another balloon falls down from the top of the screen. When the balloon is in contact with a hand, the player has to “bump” the balloon to the other player. If the player bumps the balloon too hard, the balloon will pop. If the player bumps it too gently, the balloon will only go forward a bit and then fall down to the ground (and pop).
Qualities of motion:
-hard collision (when player hits balloon hard)
-soft collision (when player hits balloon gently)
Initial Idea Proposals:
1. Balloon Popping environment:
This is a fun and simple idea where helium filled balloons are projected on the screen and they are flying up and away. There participant is suppose to jump to reach the balloon and poke it to pop the balloon. However, the problem with this idea is that the participant in a real-world situation is able to pop a balloon in many other ways than poking it. The idea was inspired by the Wii Play shooting range game, where the user has to shot all the balloons.
2. Wiping algae environment:
This is an alternative idea as i thought that the wiping motion maybe a fun action because it takes the whole arm strength. A projector will project a screen filled with dirty algae and the participant will use their hands to wipe away algae to discover a underwater world of fish. The algae will constantly form on the screen.This idea was inspired by the facebook game Fish World, where users will need to clean the tank with a sponge to get rid of the green splotches of algae.
IAT 320 Body Interface Blog
I am a third year Interactive Arts & Technology student taking IAT 320 Body Interface with instructor Greg Corness at Simon Fraser University for Spring 2011 term. The purpose of this blog is to document and record my ideas, assignments, and projects. Throughout the course, we will be learning interactive interfaces such as responsive environment and interactive skin, involving soft circuits. To help us implement these interfaces, we will be working with Max 5 and Arduino. Stay tune for more posts.
Subscribe to:
Comments (Atom)








